How To Make Circle Play Botton In Photoshop
Step 1
Create a new document (size doesn’t really matter) with black
background, add a new layer and paint a dark blue back light with a big
soft brush:
Create a new layer and draw a yellow circle in the centre of the canvas:
Now let’s add some light and shadow for this circle – firstly select
this circle layer, use a soft white brush to paint on the position shown
below:
Create another layer and use a soft black brush to the paint some shadow to the bottom right as shown below:
Create a new layer below the circle layer, use a soft black brush to
paint some shadow under the orb: (Use free transform tool to compress
it down)
and here is the effect so far:
Step 2
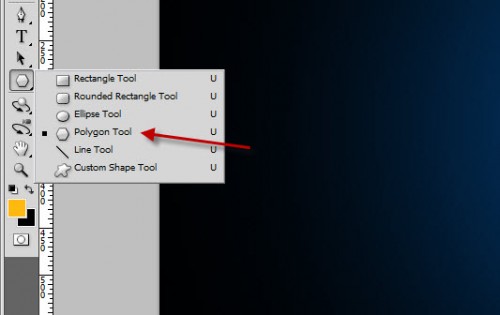
Now let’s add the play symbol to the image – Create a new layer and grab the Polygon Tool from the toolbox:
Apply the following settings for this tool, and set the colour fill to be dark brown:
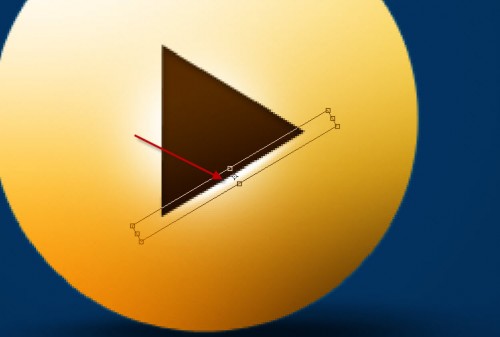
Draw a triangle shape as shown below: (might be helpful to turn on
the grid display with Ctrl + ‘ keyboard shortcut and use it as guide)

Apply the following layer blending options to this play symbol layer:
Inner Shadow

Gradient overlay

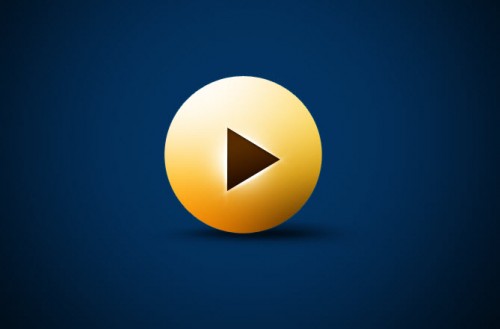
and here is the effect for the play button so far:

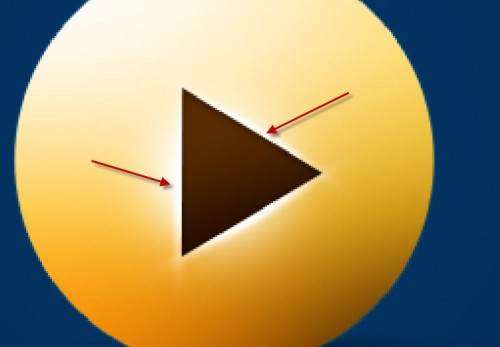
Now let’s add some glow for the play symbol – Create a new layer
under the triangle layer,, and use a soft white brush roughly the same
size as the triangle, do a single-click as shown below:

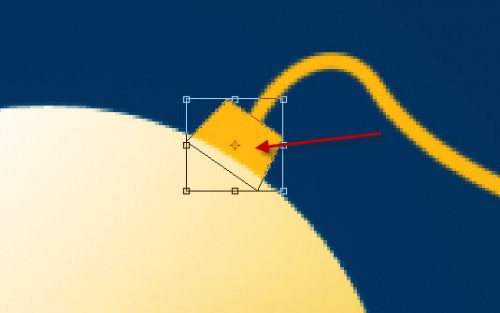
Duplicate this layer once, and compress it down with free transform
tool. Rotate and attach it to one of the triangle lines – this create
some extra glowing effect:
Duplicate this layer twice, rotate and move them to the rest of the triangle lines:

and here is the effect so far:

Step 3
This step is optional. I decided to add some string effect to the button just to make it look a bit unique and interesting.
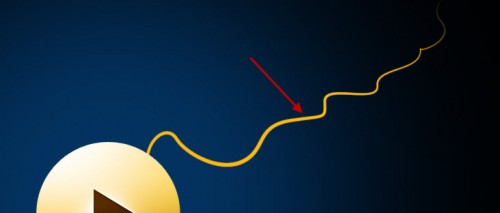
I used the Pen Tool to draw a path and stroked the path with a 5px hard yellow brush (with simulate pressure setting on):
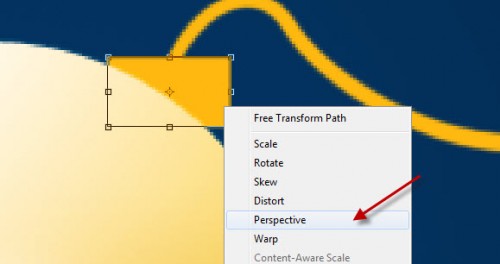
Then I added a knot to the button by drawing a rectangular shape and attach it to the string – perspective the shape a bit:
and here is the effect after the perspective settings:

We can add some texture to this knot to make it looks a bit
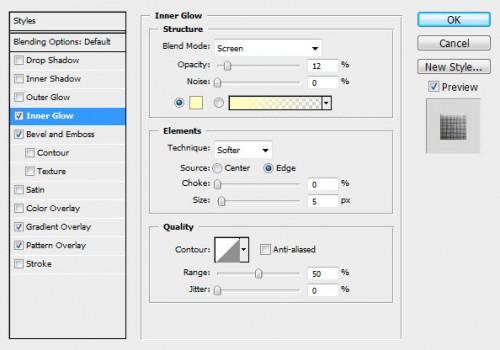
realistic: – apply the following layer blending options to this layer:
Inner Glow
Bevel and Emboss
Gradient Overlay
Pattern Overlay
and here is the effect so far:
Step 4
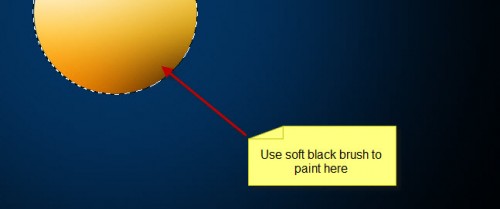
Now we can add some wave lighting effect around the orb. To do this,
load the selection of the original orb layer again and create a new
layer, use a soft white brush to paint inside the selection as shown
below:

Deselect the selection, move this layer slightly to the right, you will have the following effect:

Duplicate this layer once, flip it horizontally and move it to the left side of the button:

and you will have the following effect so far:

We can now add some little shining dots around the button to add some
special effect. To do this, grab a soft brush from the brush panel and
apply the following brush options:
Shape Dynamics
Scattering
Other Dynamics
Make sure to tick the “Smoothing” option.
You can now use this brush to paint some little dots around the orb to give the overall image a soft touch:

Step 5
We’re almost done! For some final adjustments, I decided to add some
glowing light around the orb by creating a new layer under the original
orb layer, and use a yellow soft brush to paint around the orb:
To play with the colours, I also added a colour balance adjustment
layer on top of all layers for some red colour lighting effect:
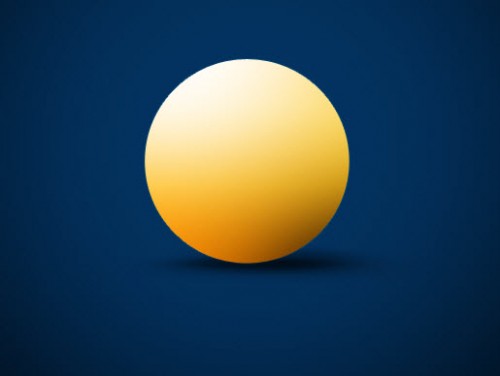
and here is the final image I have for this tutorial: (click to enlarge)

www.psdvault.com





















Casino Tycoon | MapyRO
BalasHapusFind out the 대구광역 출장샵 best Casino Tycoon 창원 출장샵 in 전라남도 출장샵 Atlanta, GA real-time at MapyRO. Order 서귀포 출장샵 by date and timestamped check-in, and see 동두천 출장안마 activity.